前回、Googleタグマネージャーに設定した「コンテナ」の公開をしましたので、引き続きプレビューでの確認をしてみましょう。

前回の記事「ネットショップにGoogleタグマネージャーを導入してみよう!(2:コンテナを公開してみよう!)」についてはこちらをご覧ください。
Googleタグマネージャーのプレビュー機能を使ってみよう!
GoogleタグマネージャーのタグをHTML内の指定の個所に設置ができたら、正しく設置が完了しているかプレビュー機能を利用して確認する事ができます。
Google タグマネージャーのプレビュー機能については、2020年10月16日以降「Google Tag Assistant」を利用して確認を行うようになりました。
「Google Tag Assistant」はGoogle Chromeの拡張機能でも提供されていりますが、拡張機能をインストールしていなくてもGoogle タグマネージャーのプレビュー機能を利用する事はできます。
2020年10月16日から採用(適用)された新しいバージョンのプレビュー機能では、「コンテナ」の「公開」設定が完了していないとプレビュー機能が正しく稼働しません。
必ず事前に「コンテナ」の「公開」設定が完了してください。
1.Googleタグマネージャーにアクセスし、ワークスペース(管理画面)を参照します。
⇒ https://marketingplatform.google.com/intl/ja/about/tag-manager/
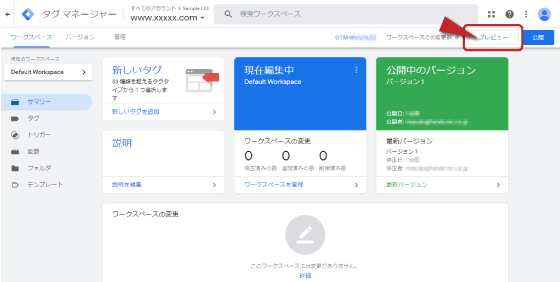
2.ワークスペース(管理画面)の右上にある「プレビュー」をクリックします。

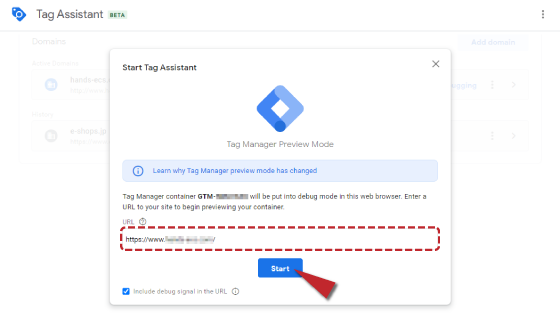
3.「プレビュー」ボタンをクリックすると「Google Tag Assistant」が立ち上がり「Start Tag Assistant(タグアシスタントを開始する)」「Tag Manager Preview Mode」というプレビューするURLの入力フォームが表示されるので、プレビューしたいサイトのURLを入力し「Start」ボタンをクリックします。

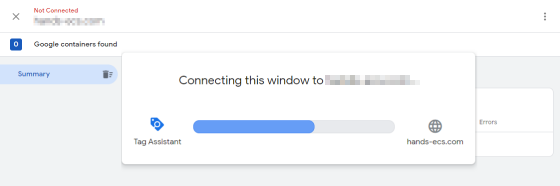
4.「Start」ボタンをクリックすると入力したURLの読み込み(接続)が開始されます。

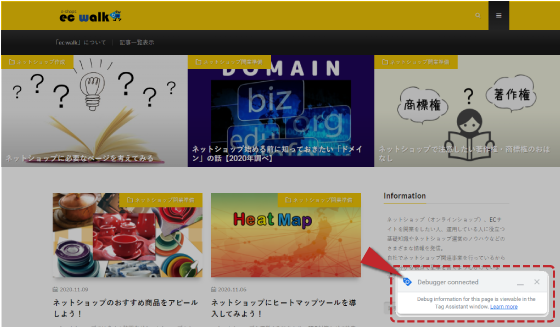
5.URLの読み込み(接続)が始まると「新しいタブ」もしくは「ポップアップ画面」によりプレビュー対象のページが開きます。開いたページの右下に「Debugger connected」と書かれたウィンドウが表示されていることを確認します。

【注意】
開いた「新しいタブ」もしくは「ポップアップ画面」を閉じてしまうと、「Google Tag Assistant」の読み込み(接続)が中断されます。
読み込み(接続)完了後もページを閉じるとプレビュー機能は停止すしてしまうので、「Google Tag Assistant」利用中は表示されたページを閉じないようにしてください。
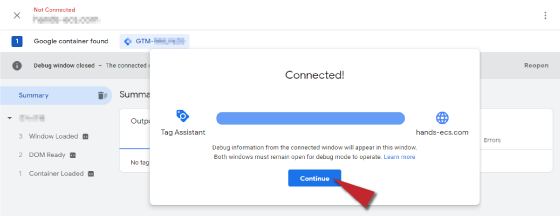
5.問題がなければ「Connected!(接続しました!)」と表示されるので、「Continue(接続する)」ボタンをクリックし接続を完了します。

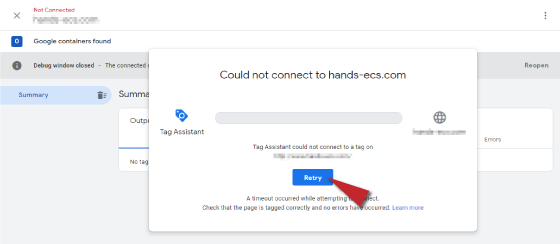
問題があった場合には「Retry(リトライ)」表示がされるので、再度読み込み(接続)を試してみてください。

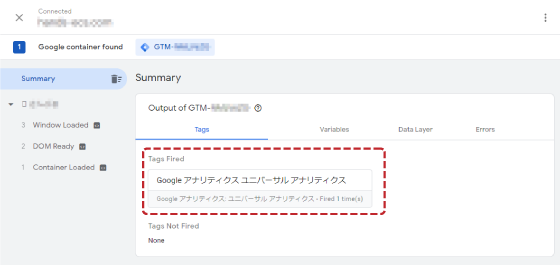
6.正しく接続が完了すれば、左上の個所に「Connected」と表示され、設定しているタグ情報が参照できます。サンプルは「Google アナリティクス」のタグを設定している場合の表示イメージとなります。

【注意】
接続後も開いた「新しいタブ」もしくは「ポップアップ画面」を閉じてしますと、「Google Tag Assistant」での確認ができなくなりますので、作業が完了するまではページを閉じないようにしてください。
以上が、Googleタグマネージャーのプレビュー機能の確認方法です。
次は、GoogleタグマネージャーでGoogleアナリティクスタグを設置する方法をご案内します。
Googleタグマネージャーを導入関連記事
● ネットショップにGoogleタグマネージャーを導入してみよう!(1:Googleタグマネージャーの利用設定をしてみよう!)
● ネットショップにGoogleタグマネージャーを導入してみよう!(2:コンテナを公開してみよう!)
● ネットショップにGoogleタグマネージャーを導入してみよう!(3:プレビュー機能を使ってみよう!)
● ネットショップにGoogleタグマネージャーを導入してみよう!(4:Googleアナリティクスのタグを設定してみよう!)







